-
HTML 데이터 속성 사용해보기(data-.* , dataset)Etc.. 2022. 9. 2. 20:20반응형
HTML에 데이터를 사용하기 위한 방법으로 HTML5에서 새로 확장된 속성(data-.*, dataset)을 사용해 보겠습니다.
우선 이 둘의 속성이 무엇인지 알아보겠습니다.data-* : 전역 특성(모든 HTML에서 공통으로 사용할 수 있는 특성)은 사용자 지정 데이터 특성이라는 특성 클래스를 형성함으로써 임의의 데이터를 스크립트로 HTML과 DOM 사이에서 교환할 수 있는 방법입니다.
dataset : dataset읽기 전용 속성은 요소의 사용자 정의 데이터 속성(data-*)에 대한 읽기/쓰기 액세스를 제공합니다.이 둘의 속성을 이용하여 간단한 코드로 데이터를 저장하고, 읽어보겠습니다.
눈여겨봐야 할 점은 dataset은 자바스크립트이기 때문에 속성명을 camelCase로 변환합니다.
예를 들어 data-age-info이라면 dataset안에는 ageInfo로 저장되고,
반대로 dataset.ageInfo으로 지정하면 data-add-info으로 저장됩니다.
(다음 코드들을 보시면 이해가 가실 겁니다.)
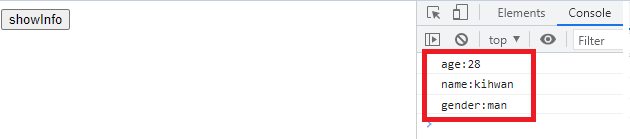
먼저, dataset을 이용하여 data속성을 읽어오려면 다음과 같이 data- 뒷부분을 이용하면 됩니다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <script> function showData(info){ var age = info.dataset.ageInfo; var name = info.dataset.nameInfo; var gender = info.dataset.genderInfo; console.log('age:'+ age); console.log('name:'+ name); console.log('gender:'+ gender); } </script> <body> <button type="button" data-age-info="28" data-name-info="kihwan" data-gender-info="man" onclick="showData(this)">showInfo</button> <br> </body> </html>결과

data- 속성 값 추출 이번에는 반대로 dataset을 이용하여 간단한 코드로 HTML 태그에 속성을 추가시켜보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <script> function addData(info){ info.dataset.addOne ="whatever1"; } </script> <body> <button type="button" onclick="addData(this)">addInfo</button> </body> </html>결과

data- 속성 추가 참고: https://developer.mozilla.org/ko/docs/Web/HTML/Global_attributes/data-*
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset https://www.zerocho.com/category/HTML&DOM/post/5a76d1eaabd090001b981ba6반응형'Etc..' 카테고리의 다른 글
공공데이터포털 REST API JSON으로 간단하게 이용해보기 (0) 2023.01.30 Spring boot -URL에 붙은 jsessionid 제거하기 (0) 2022.08.13